ブログ初心者の方であればおそらく誰もが直面するであろう課題。
それこそが、この「PageSpeed Insightsの点数改善」です。
本記事では、私がこの課題について四苦八苦してたどり着いた妥協点までの道筋をまとめていますので、是非参考としていただけますと幸いです。
※本記事では、点数改善に効果があった2か所の設定変更方法を紹介します!

本記事では、PageSpeed Insightsの「点数の意味」であったり、「点数を改善するメリット」のような説明は、簡潔さを優先するため省略しています。このあたりの情報はインターネットに溢れかえっていますので、気になる方はググってみて下さい!
目次
■筆者のブログ環境
まず最初に、筆者が利用しているブログ環境についてまとめておきます。
- レンタルサーバ:エックスサーバー
- WordPressテーマ:AFFINGER 6
■本記事執筆の背景
私がブログ執筆を始め、約10記事ほど公開した頃の話です。
その頃あたりから、「どうすればより多くの人が、自分が書いたブログを見てくれるようになるだろうか」と考え始めるようになりました。
色々調べたところ、どうやら「PageSpeed Insights」というサイトがあり、この結果が高得点でないと、サイトの表示速度が遅いため、ユーザが離れていくらしいことがわかりました。で、試しに自分が作成した記事を評価したところ、、、
え、携帯電話の方、、、20点???
正直、低すぎるだろ、と思いました。
さらに調べたところ、この点数は100点を取る必要はないけれど、50点が合格ラインとのことでしたので、流石に看過できないため、その日からしばらくの間はこの点数の改善対応に時間を費やすようになりました。

「重い画像とか多用してるだけなんじゃないの?」と思われるかもしれませんが、記事内で1枚も画像を使用していない記事も20点台という結果となり、非常に不思議に思っていました、、、
で、色々試行錯誤したところ、平均60点程度まで改善に成功しましたが、ここまでくるのに結構な時間調査を実施してしまいましたため、本記事の読者様がこのような時間を費やす必要がないように、記録として残そうと思い本記事の執筆に至りました。
■点数改善方法①_言語設定を変更する
早速ですが、点数改善した方法に入っていきます。
まずAFFINGER利用者が点数が低い原因の被疑箇所として、言語設定が挙げられます。
該当の設定箇所は以下となります。
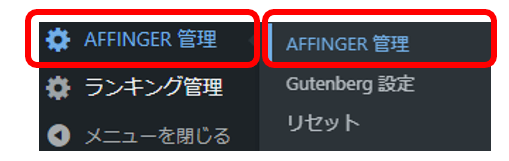
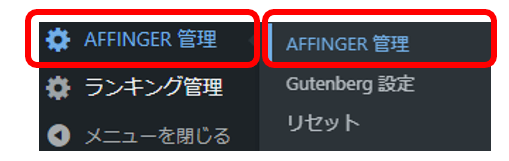
(1)Wordpressトップページから、[AFFINGER管理] > [AFFINGER管理] の順でクリック

(2)[全体設定] > [フォントの種類] の順でクリック

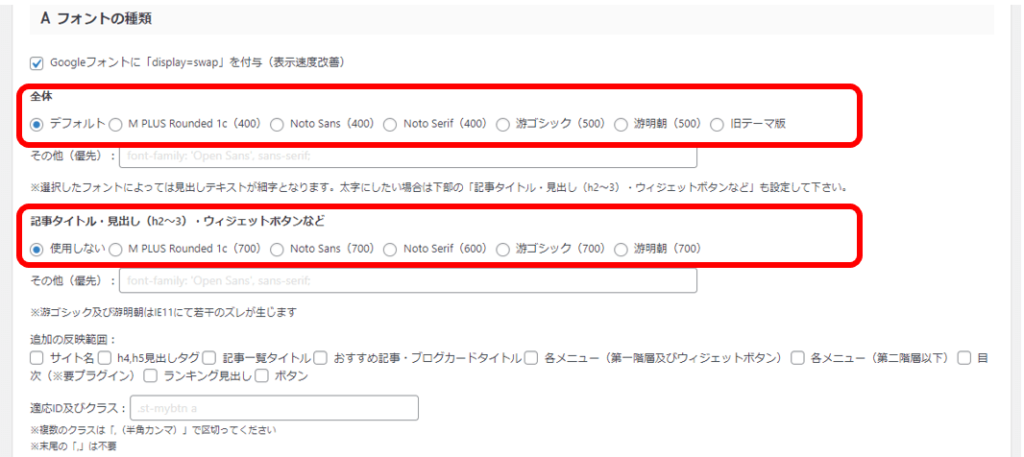
(3)[A. フォントの種類]の中の、【全体】と【記事タイトル・見出し~~】の設定項目を確認

上記設定項目が、[デフォルト]と[使用しない]以外が選択されていた場合は、[デフォルト]と[使用しない]に変更して設定を保存し、PageSpeed Insightsで点数測定を行ってみて下さい。私の場合はこれで、20点⇒40点 程の改善が見られました。

AFFINGERのデフォルト設定だと[デフォルト]と[使用しない]以外が選択されているはずです。
(当時は「なんだこのトラップは、、、」と思いました)
■点数改善方法②_アイキャッチ画像の記事内表示の無効化
40点までは改善しましたが、まだ合格点の50点には届かないため、引き続き調査を実施しました。
結果、どうやらアイキャッチ画像を記事内に表示させないようにすると、20点ほど点数が改善することが新たにわかりました。
ただ、サムネイルとしてアイキャッチ画像自体は用意したい、、、そこで、サムネイルとしては用意するけど、アイキャッチ画像の記事内表示は無効化する方針を採用したところ、点数改善が実現できました。
該当の設定箇所は以下となります。
(1)Wordpressトップページから、[AFFINGER管理] > [AFFINGER管理] の順でクリック

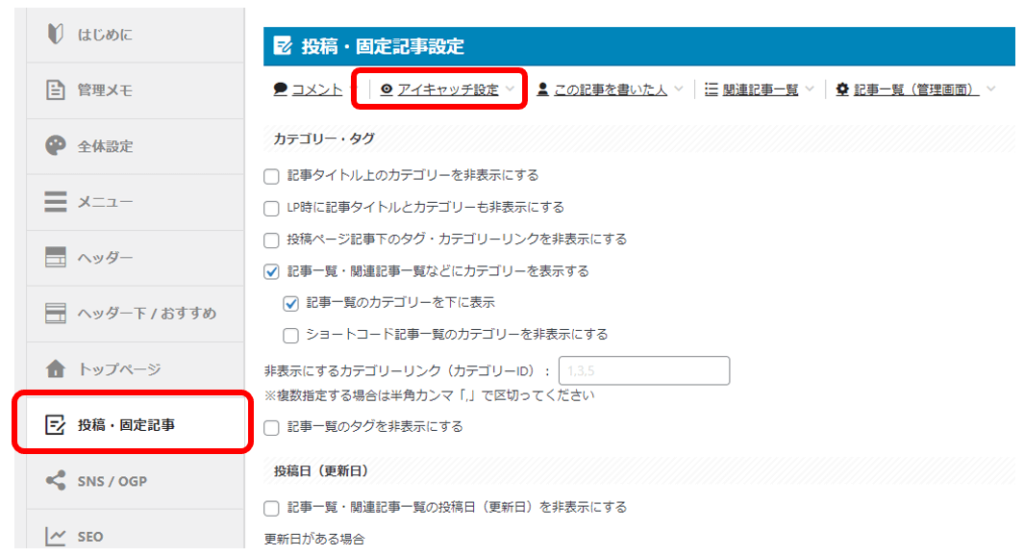
(2)[投稿・固定記事] > [アイキャッチ設定] の順でクリック

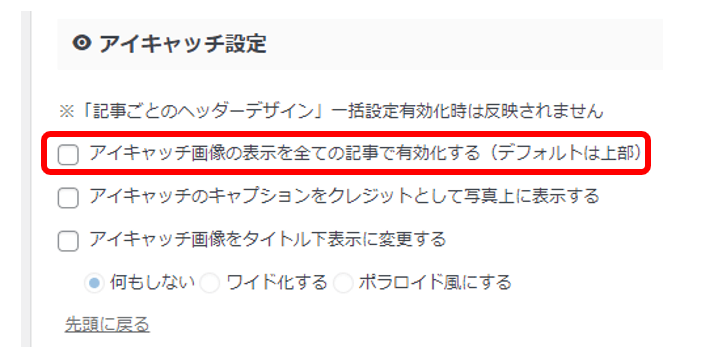
(3)[アイキャッチ設定]の中の、【アイキャッチ画像の表示を全ての記事で無効化する(デフォルトは上部)】の設定項目を確認

上記項目のチェックを外し設定保存すると、アイキャッチ画像が記事内に表示されなくなります。
この状態で点数測定を行ってみたところ、私の場合は 40点⇒60点 に改善したことが確認できました。
■【補足】点数が低い原因の1つ_Mathjax-LaTeX
これまで紹介した2か所の設定以外にも、実は点数改善を実現する方法を私は見つけました。
それが、Mathjax-LaTeXの無効化です。
この「Mathjax-LaTeX」というのは無料で導入可能なプラグインであり、数式を記事内で記述する際にとても便利なプラグインとなります。
しかし、点数改善の調査の過程で色々調べたところ、この「Mathjax-LaTeX」を無効化することでなんと20点ほど改善することを確認しました。
※つまり、こいつが点数を悪くしている一因だったのです。
どうにかして「Mathjax-LaTeX」を有効化しつつ点数改善できないか調べましたが、結局適切な改善案は結局見つけられませんでした。

筆者は数学系の記事を多く書いてますので、「Mathjax-LaTeXを無効化し、点数改善する」という選択肢を取ることはできない状況でした。。。
もし「Mathjax-LaTeX」を有効化しつつ点数改善できる方法があれば、是非コメントで教えていただけますと幸いです。
■まとめ_50点超えたら次に進もう!
ここまで、いかがでしたでしょうか。
現在「PageSpeed Insights」の点数が低いとお悩みの方が本記事を見て、点数改善が実現できたのであれば、筆者としてはとても嬉しいです!
また、筆者から皆様への注意事項としましては、「点数改善に時間を費やし過ぎないで!」ということです。
もちろん、この「PageSpeed Insight」で評価される点数は100点に近いに越したことはないですが、50点以上であれば十分合格ラインです。
ここの点数改善に時間を費やすくらいであれば、記事の執筆やネタ集めに時間を費やした方が有意義かと思いますので、適度に点数改善に時間を費やすようにしてください。
ここまで記事を読んでいただき、ありがとうございました!

【筆者の独り言】
もしここまで記事を読んでいただき、
「あ、ここはこういう設定にすれば、アイキャッチ画像が記事内にあっても点数下がらないかも」とか、「あ、ここはこういう設定にすれば、Mathjax-LaTeX有効化状態でも点数下がらないかも」とかの知見をお持ちの方がいらっしゃいましたら、是非コメントでアドバイスをいただけますと幸いです。
